2024年にやりたいこと
昨年は最大の目標にしていたフィヨルドブートキャンプ卒業と転職の2つが達成できた転機の年になりました。
弓道では市と県の代表に選ばれたりして良い経験が積めて1歩前進した気がします。
2023年の振り返りについて詳しくは以下の記事をご覧ください。
新年になったので気持ちを新たに、2024年にやりたいことを書いていこうと思います。
今年は全体的な方針、テーマを決めようと思います。
今年のテーマは
点を打っていく
です。
スティーブ・ジョブズがスタンフォード大学の卒業式で行ったスピーチに、「Connecting the Dots(点と点をつなぐ)」という一節があります。過去の経験(点)が、将来思いもよらないことに役に立つというような内容です。
点と点をつなぐためには、まず点がないことにはどうしようもないということで、新しい道を進み出した昨年から続いて今年は「点を打つ」ということをテーマにしたいと思います。
及び腰になりがちな自分にとって、新しいことをしたり、知らない環境に入っていったりするには勇気が必要になります。今年はこのテーマを意識して勇気を出して点を打っていこうと思います。
テーマが決まったところで、2024年にやりたいことを書いていきます。
2024年にやりたいこと
- 仕事・学習
- 技術イベントに参加する
- アウトプットを定期的にする
- 仕事に関係する資格をとる
- 英検かTOEICを受検する
- 弓道
- 審査を3回受ける
- 全日本選手権に挑戦する
- 生活
- 朝型の生活に変える
- 運動と瞑想の量を増やす
- 良い習慣を作る
今年は弓道は少し控えめな感じにして仕事や学習の方に重点を置いていきたいと思います。
買いたいものは昨年あらかた買ってしまったので今年はなし。必要になったら都度考えます。
では各項目を見ていきます。
仕事・学習
アウトプットを定期的にする
アウトプットは大切!と良く言われることで、自分もアウトプットしたいと思いつつもできていませんでした。
アウトプットは点を打つことの第一歩。今年は学んだことを定期的にアウトプットできるよう、時間を確保して書いていこうと思っています。
技術イベントに参加する
昨年はRuby Kaigiだけしか参加できなかったので、今年はもう少し多く参加できればと思います。
まずはイベント情報を自分から探しにいくところから。
仕事に関係する資格をとる
今年は新年早々、新しいことを学びそうなので、技術のキャッチアップも絡めて資格を取得したり、もしくは何か知識をつける目的で資格にチャレンジしようかなと思います。
Ruby技術者認定試験のGoldとかどうかなぁ。
英検かTOEICを受検する
昨年の9月からちゃんと英語を勉強しているので、1年経過する9月ごろに力試しとして英検かTOEICを受検してみようと思います。これはもう完全に受けるつもりでいます。
弓道
審査を3回受ける
弓道は控えめにはしますがモチベーションを切らせたくないので定期的に昇段審査を受審しようと思います。
3月に名古屋の審査を受審するので、残りは夏と秋あたりに近場で機会があればという感じで。
全日本選手権に挑戦する
全国大会の最高峰で全日本選手権という大会があります。
昨年は予定が合わなくてエントリーできなかったので今年こそはチャレンジしようと思います。
生活
朝型の生活に変える
昨年できなかったことです。夜の学習は効率が著しく下がるのでやっぱり朝にやるのが良いなと思いました。
朝早く起きるには夜早く寝ることから。生活習慣を見直す必要がありそうです。
運動と瞑想の量を増やす
月水金のHIIT、火木のSIT、朝の瞑想、これらの習慣は定着したので、少しずつ量を増やしていこうと思います。
良い習慣を作る
運動と瞑想以外にも良い習慣を作っていきたいと思います。何にするかはこれから考えて少しの量から始めていきます。
まとめ
2024年にやりたいことを挙げてみました。
今年は「点を打つ」を大きなテーマにして行動していきます。
今年もよろしくお願いします!
2023年の振り返り
今日で2023年も終わりなので1年を振り返ってみたいと思います。
2023年の初めに書いたやりたいことリストがどれだけ達成されたか、1つ1つ見ていきます。
2023年にやりたいことの詳細については以下の記事をご覧ください。
仕事
フィヨルドブートキャンプを卒業する
最優先事項だったフィヨルドブートキャンプの卒業は2月に達成し、自作サービスも3月にリリースできました!
やっとという感じで嬉しかったです。でもこれがゴールではなくて、次の転職というハードルが1番重要なので安心はできなかったです。気を抜かずに転職活動を始めました。
転職する
他の記事でも書きましたが、自作サービスをリリースするあたりで転職活動を始め、無事1発合格!エンジニア人生をスタートできました。卒業と転職が今年の1番の目標だったので達成できて良かったです。
RubyKaigiに行ってみる
転職活動の最中に現地参加を申し込み、直前に転職先の内定をいただいたので休みを取って悠々と参加できました。
中身はほとんどわからなかったですが、国際的なイベントを肌で感じられて海外の方とも交流でき、世界が広がった感じがします。
また、フィヨルドブートキャンプの方々をお会いできて良いつながりができたと思います。行って大正解でした!
技術イベントに最低1つは参加する
転職してから参加しようと思っていたのですが、こちらは1つも参加できず。来年に期待です。
英語を勉強する
Ruby Kaigiでの発表や海外の方との交流をきっかけに、ちゃんと英語を勉強し始めました。初めは瞬間英作文というのをやっていたのですが、9月ごろから単語をちゃんと覚えようと思ってひたすら速読英単語をやっています。来年はTOEICか英検を受けてみるつもりです。
スタンディングデスクを買う(必要があれば)
フィヨルドブートキャンプを卒業したご褒美として購入しました。色々悩んだ結果、Flexi Spot E7にしました。立ったり座ったりできるので仕事でも大活躍しています。もっと早く買っても良かったかもしれません。
新しいMacbookを買う(必要があれば)
こちらは会社からMacbookを貸与されたので買う必要はありませんでした。結構新しめのやつだったので快適です。
大きいモニターを買う(必要があれば)
仕事で大きいモニターの必要性を感じたので購入しました。4kにするか迷ったのですが、34インチのウルトラワイドモニターDell S3422DWGにしました。こちらも大活躍中!やっぱり作業スペースが多いのは大正義!
弓道
審査を2回受ける
予定が合わなくて1回しか受けられませんでしたが、ちゃんとやることができて中ったので満足です。(合格はしませんでしたが…)
次は3月に名古屋で受審する予定です。
全日本選手権に挑戦する
こちらも予定が合わなくて県の選考会にエントリーしませんでした。代わりに別の選抜にエントリーしたのですが、無事に県の代表に選ばれて選抜大会に出場できました。今年は別の大会で市の選抜にもなれたので、良い経験が積めた1年だったと思います。
弽(ゆがけ)を買う
注文していた弽は春までに届くと思ったのですが、材料の皮の仕込みに時間がかかったらしく、まだ出来上がっていません。春までには欲しいところですが、そこまで急いでもいないのでゆっくり待つことにします。
弓を買う
新しい弓は必要性を感じてはいたのですが、中々探す時間がなくて先延ばしになっていました。10月ごろにようやく新しい弓を購入し、今は慣らしで少しずつ引く本数を増やしているところです。春ごろにはレギュラーの弓にしようと考え中。
生活
運動の習慣を定着させる
HIIT(High Intensity Interval Training:高強度インターバルトレーニング)の一種である「タバタ式トレーニング」、20秒やって10秒休む✖️8セットをできるようにするのを目標にしていました。元日には20秒6セットだったのが、少しずつ負荷を増やしていって、現在は30秒✖️8セットやってます。30秒になるとかなりキツいです。
毎日よりも週3〜4回が良いらしいので、今は月水金にHIITをやり、火木は筋トレやSIT(Sprint Interval Training:スプリントインターバルトレーニング)をやっています。SITは30秒全力で運動して2分半休み、また30秒全力で運動するものです。
運動の習慣は定着しましたが、やっぱりフルリモートのデスクワークだと運動不足になりがちなので、もう少し何かやりたいなと思っています。
瞑想の習慣を定着させる
こちらも朝のルーティーンとして継続しています。最初は1分から始めて元日の時点では2分でしたが、今は6分になっています。ちょっと伸び方が甘いので、回数を増やすなりして見直していこうと思います。
朝型の生活に変える
一時期やろうと思いましたが、諦めて夜型の生活のままになっています。
でも英語の学習をしていると明らかに夜の能率が落ちるのに気づきました。3分の1ぐらいになって全然進まないので、やはり朝は大事。来年こそは!
家族旅行に行く
コロナウイルスも5類になったところで、無事に家族旅行に行くことができました。北海道か沖縄に行きたかったのですが、新幹線に乗りたいということで今年は仙台へ。だいたい電車メインになってしまうので、しばらく沖縄も北海道も行けなそう。
あれ、来年のRuby Kaigiは沖縄では…?
まとめ
今年の1番の目標だったフィヨルドブートキャンプの卒業と転職、この2つが達成できたので今年は大満足です!
生活も大きく変わって家族との時間も増えました。運動の習慣や英語学習の習慣もついてきたので、良いサイクルで回っているなと思っています。習慣化の技術ももっと磨いていきたいと思っています。習慣は大事ですよ!
来年の目標はまた年が明けたら書こうと思いますが、もっと成長できる年にしていきたいです!
40代未経験からエンジニアになって半年経ったので振り返ってみる
はじめに
この記事は「フィヨルドブートキャンプ Advent Calendar 2023 Part.1」の6日目の記事です。昨日のエントリーは、Sochi419さんのチーム開発の振り返りでした。 adventar.org
長らく続けていたフィヨルドブートキャンプをようやく卒業し、縁に恵まれ40代未経験からエンジニアになり半年が経ちました。今年は転機の年になったので、卒業からエンジニアになった現在までを振り返りたいと思います。
私がなぜエンジニアに転職しようと決意し、プログラミングをフィヨルドブートキャンプで学ぶことにしたのかは次の記事をご覧ください。
卒業から現在まで
フィヨルドブートキャンプを2月に卒業
2020.8.25に入会し、2023.2.7に卒業しました。記録上の総学習時間は1278.3時間ですが、細かくやって記録していないものもあるので実際は1500時間近くかかってるかもしれません。
正直なところ、もう1年早く卒業したかったところですが、仕事を続けながら、しかもコロナ関連の仕事で忙しかったので仕方なかったかもしれません(言い訳)
卒業となっても自作サービスをリリースしないことにはポートフォリオもなく転職活動に本格的に入れないので、まずは自作サービスのリリースを最優先にしました。
3月に自作サービスをリリース
3月初めに自作サービスの「弓道練習記録帳」をリリースしました。 enrichmylife.hatenablog.jp
リリースが近くなって先が見えてきた頃にカジュアル面談の日程調整をし始めました。リリース後はカジュアル面談を受けた後、履歴書や職務経歴書を固め、採用試験対策をしていきました。採用試験は複数受けず、良いと思ったところから1つずつ受けていくことに決め、受けられるところがなくなったらまたその時考えようと覚悟を決めて進めることにしました。
4月に転職先に内定が決まる
リリース前にカジュアル面談を受けた企業の採用試験を受け、なんだかんだでトントン拍子に進み、4月中旬に内定をいただきました。まさかの1発合格でした。
就職活動期間はカジュアル面談を受けてから1ヶ月半ぐらいでしょうか。就職活動についてはフィヨルドブートキャンプの日報に詳しく残したので、フィヨルド生は良ければご覧ください。
内定をいただき、入社日が決まったところで会社に退職の意向を伝え、仕事の引き継ぎを済ませて5月は有休消化の月になりました。
5月にRuby Kaigiに参加する
5月が丸々休みになり大学生以来の長期休暇になったので、長野県松本市で行われたRuby Kaigiに前泊・後泊でガッツリ滞在して参加してきました。
Ruby Kaigiでは日本のエンジニアだけでなく世界のエンジニアの話が聞けたり、話ができたり、さらには入社後にお世話になる方にも挨拶できたりと、とても貴重な体験になったと思います。初めはそういう場に出ていくのに気後れしていたのですが、思い切って参加して良かったです。かなり視野が広がったように感じました。
また、フィヨブーハウスでの前夜パーティーや、各企業のイベントが開催され、フィヨルドブートキャンプでお世話になった方々やフィヨルド生、卒業生の方々と交流ができました。
6月からエンジニアデビュー!
5月末で前職を退職し、6月から新しい会社でエンジニアになりました。初日はPCを受け取って会社の説明とPCの設定で終了。新しい会社は入社した人が全員やる研修があるので、しばらくは研修期間としてコードを書きつつ、仕事の進め方やテキストコミュニケーションなど、会社の流儀を学びました。
フルリモートなので出社したのは入社日と用があった時の数回のみ。生活がガラッと変わりました。
9月〜初案件
研修が一段落ついたところで初案件にアサインされました。研修と違って実際に動いているサービスのコードは比較にならないほど複雑だったり癖のある作りになっていたりで、なかなか全体像や処理の流れが把握しづらく苦戦しましたが、チームの方々のサポートもあり、なんとか与えられたタスクを着実にこなすことができました。
11月からは新しい案件に入り、また違う作りのコードや技術を使ったサービス開発のチームにアサインされました。まだまだわからないことも多いですが、地道にタスクを進めています。
エンジニアに転職して変わったこと
仕事
前職は事務職だったので事務処理をしつつ窓口や電話対応に追われる毎日だったのですが、今はフルリモートの仕事になったので、開発チームに入って目の前のやるべき事に集中して進められるようになりました。
仕事ごとに大変なことはあると思いますが、エンジニアとしての仕事はやっていることが自分の成長とリンクしている感覚があります。前職の時よりも毎日が充実している気がします。
生活スタイル
前職の時は朝出勤し残業して帰ってくるような感じでした。今はフルリモートかつフレックスタイムになったので、朝は少しゆっくりして子供を保育園に送って少し勉強してから勤務開始、夜は家族と夕食がとれるようになりました。生活スタイルが全然変わり、家族との時間が増えて良かったと思っています。
ただ、外にあまり出なくなってしまったので、家族以外との会話は激減したなと思います。趣味以外でそういう場を作る意識が必要かなと思いました。
趣味
私はずっと弓道をやっているのですが、稽古は仕事から帰ってきて夜にやっていました。夜に稽古するのは疲れていてやる気が出なかったり忘れてしまったりしていたのですが、今は昼休みに軽く稽古するようにしました。休憩時間の気分転換と運動にもなり、稽古量も前より増えて良いことづくめ。すっかり定着しました。
フィヨルドブートキャンプでの経験が生きていること
もちろん、全てが役に立っているのですが、特に実際にエンジニアとして働き始めて良かったなと思う点を挙げてみます。
チーム開発
フィヨルドブートキャンプではカリキュラムの終盤に「チーム開発」があり、そこでフィヨルドブートキャンプで使っているWebアプリの開発をしていきます。Issueが割り振られ、実装し、PRを作成してレビューしてもらい、マージする。この一連の流れは実際の仕事でも同じなので、ここでの経験はかなり役に立っていると実感しています。
特にPRは結構詳細に作るようにみんな意識していたし、自分もそうしていたので分かりやすいPRの作り方が身につきました。また、GitHubでの開発体験ができるため、実際の業務でも戸惑うことなく進められるのは大きいと思います。
自走力
フィヨルドブートキャンプのカリキュラムを通じて、わからないことがあったら調べて解決していく自走力が身についたと思います。最後のプラクティスの自作サービスは特にそうですが、やりたいことがあって、それを実現するために足りないことを調べ、試行錯誤しつつ実装していく。この力はエンジニアには不可欠ではないかと思いますが、フィヨルドブートキャンプで確実に身についたと思っています。
実際にエンジニアになって身についてきたこと
フィヨルドブートキャンプでは、大体は自分で解決し、本当に詰まった時に質問するような感じでやっていました。
実際の仕事では詰まって時間を溶かしている間にも金銭が発生しているので、詰まる前に質問・相談して確認して時間のロスを少なくして進めていくのが大事だと実感しています。質問・相談することでチーム内の意識のズレも合わせられるので、躊躇せずに気軽に質問するようになりました。(それでも考え込むことはありますが…)
質問したりペアプロしたりすることは実際の業務でも多々ありますので、現役生のうちに慣れておくと後々役に立つと思います。
これからやっていきたいこと
技術力UP
とにかく重要。周りがベテランのエンジニアばかりなので、やはり自分の未熟さを感じてしまいます。焦ることなくフィヨルドブートキャンプで培った自走力で技術力を上げ、頼りになるエンジニアを目指して励んでいこうと思います。
英語
Ruby Kaigiで外国のエンジニアの方と話す機会があったので、そういった方とカタコトでも話せるようになりたいと思いました。まずは英単語から少しずつ勉強しています。
おわりに
フィヨルドブートキャンプ卒業から40代未経験からエンジニアになって半年までを振り返ってみました。
改めてフィヨルドブートキャンプを選び、そして卒業までがんばって良かったなと思います。現役のフィヨルド生の方は信じてやり切れば絶対道は拓けるのでがんばってください!(私も1回挫けそうになった日報を残していますので探してみてください)
卒業はゴールではなく、エンジニアになった今がまさにスタートしたところなので、これからエンジニア人生を走り続けていきたいと思います。
【Rails 7 + Hotwire】弓道の練習記録の管理・集計ができるアプリ「弓道練習記録帳」をリリースしました
はじめに
このたび、Rails 7とHotwireを使用した自作アプリ「弓道練習記録帳」をリリースしました。
Rails 7から導入されたHotwireというフレームワークを使うと、JavaScriptをあまり使わずにSPAのような動きをするWebアプリを作ることができます。今回、弓道練習記録帳を作るにあたりRails 7を使用することにしたため、こちらも使ってみようと思い導入しました。
ユーザー認証のGemとしてDeviseを使っていますが、作成時点では正式にRails 7の対応がなされていませんでした(※)。そのため、一部Devise関連でTurboを切って実装した部分がありますが、メインの機能はすべてHotwireを使用して実装しています。
(※作成時点では対応していませんでしたが、2023年2月17日にTurboに正式対応したDevise 4.9.0がリリースされています)
アプリURL kyudo-training-log.com
弓道練習記録帳の紹介
弓道練習記録帳は弓道の練習記録を管理・集計するためのアプリで、スマートフォンやPCで手軽に練習記録の入力をしたり、過去の練習メモや月間の練習量の確認ができます。
特徴
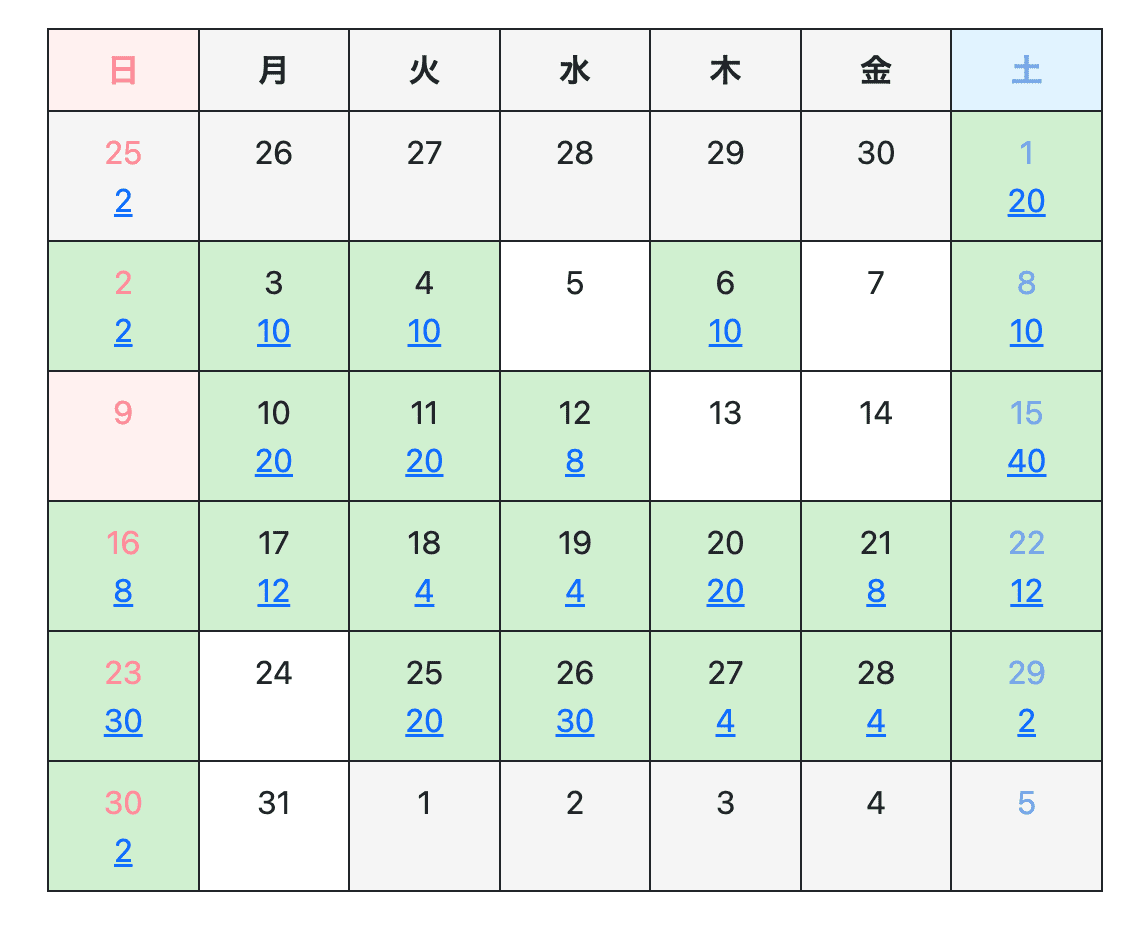
- 練習した射数、練習で気づいたことのメモを記録でき、カレンダーに射数を表示します。
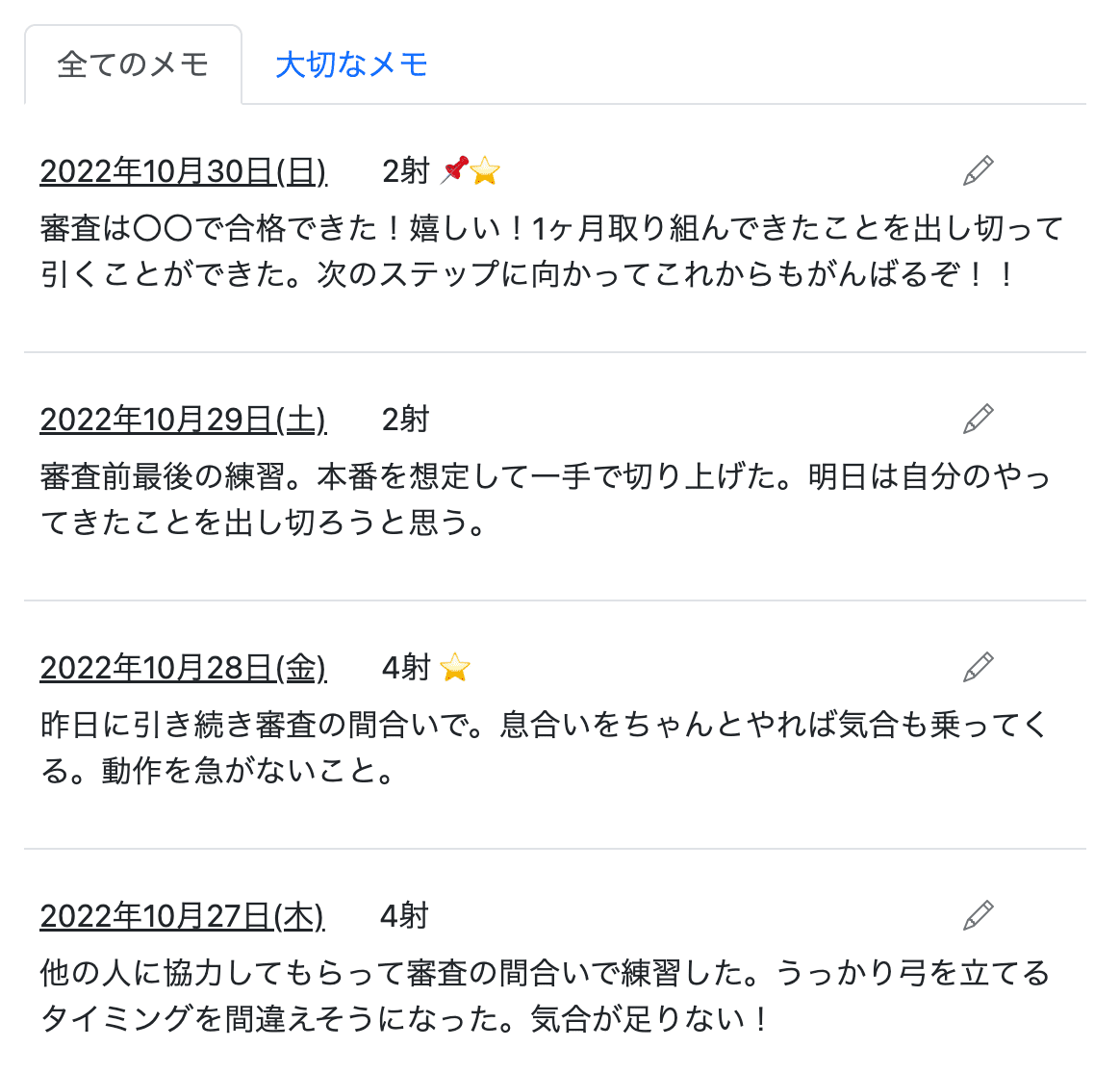
- 入力した記録は一覧で表示されます。記録の際に「固定表示する」にチェックをすると一覧の1番上に表示されます。また、「大切な記録」にチェックを入れたものだけを一覧表示することができます。
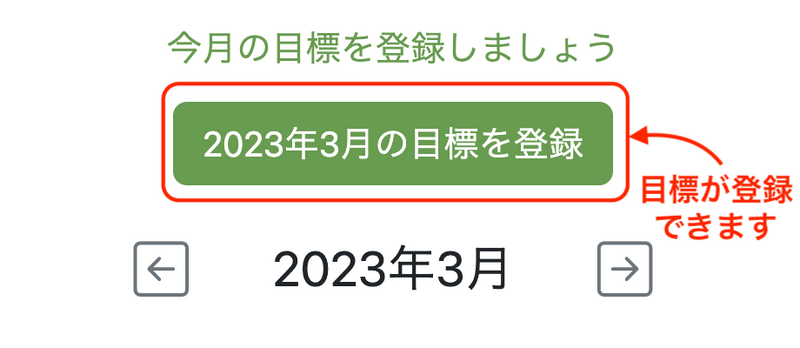
- 今月どれだけ練習できるかの目標射数を入力でき、現在どれだけ練習したかの実績が表示されます。
- あえて的中率は記録しません。的中率にこだわらず練習量を積み重ねて自分がどれだけ練習したかを分かりやすくします。
使い方
1.今月の目標を入力します。今月の目標射数と実績射数、残り射数が表示されます。

2.練習記録を入力します。

3.カレンダーに練習した射数が表示されます。射数をタップ・クリックで記録の詳細が確認できます。

4.入力した記録は一覧で表示されます。固定表示の記録は1番上に、大切なメモと切り替えができます。

作った経緯
このブログのタイトルにもなっている通り、私は高校から弓道を始め現在まで続けています。
これまで練習で気づいたことや弓を引いた数(射数)等の記録を紙のノートに書いていました。ですが紙のノートだと書くのを忘れてしまったり、違うノートになった時に振り返るのが大変だったりします。
その点、スマホを使ってその場で手軽に練習記録を残せれば、記憶が鮮明なうちに記録でき、ノートが手元になくてもいつでも振り返ることができるな、と思ったのが始まりです。
スマホの弓道用のアプリとして、中った、外れたといった「的中をつけるアプリ」はいくつかありますが、自分の練習環境が変わったこともあり、的に向かわない練習(束ねた藁に向かって引く、ゴム製の弓を引く、何も持たずに型を確認する等)の比率が高くなり、自分に合わなくなってきました。的に向かって引かないので、的中をつけるアプリは逆に「こんなに練習が少ないのか…」とモチベーションを下げる要因ともなっていました。
また、的中については、高的中を維持できれば自信につながるかもしれませんが、自分のような的中に波がある人間には、的中率が低い状態が続いて練習のモチベーションが下がり、引くのが怖くなってしまうこともありました。
そのため、的中を記録するのではなく、練習量(射数)を記録し、積み上げた記録を可視化することで、練習へのモチベーションを高め、練習の習慣化の助けになると考え作成することにしました。
弓道は初めてから的に向かって引けるようになるまでに的に向かわない練習を一定期間する必要があります。そういった場合にもこのアプリで練習量や教わったことを記録できるため、上達やモチベーション維持の助けになると考えています。
このアプリが自分と同じ境遇の方や初心者の方などのプラスになれば幸いです。
技術スタック
- Ruby 3.1.2
- Ruby on Rails 7.0.4
- Hotwire
- PostgreSQL
- Bootstrap5
- RSpec
- Github Actions
- Fly.io
開発について
開発の流れとして、エレベーターピッチを作成、ペーパープロトタイプを作成、技術検証、リソース・DBを設計してからプロジェクトを作り始めました。
技術検証・技術選定については、Railsのバージョンについて悩みましたが、フィヨルドブートキャンプのメンターから、いずれ最新のものに変わっていくのだから、なるべく新しいものを使った方が良いとのアドバイスもあり、Rails 7に決定しました。その流れでHotwireを使うことになりました。
フロントエンドは初めはVue.jsで作成する予定でしたが、Hotwireを使って作成していくうちに自分のアプリはHotwireで足りるし、Vue.jsは必要ないかも…と思い、途中で仕様変更してVue.jsは使わないことにしました。
また、新しい技術を1つ入れようと思い、RSpecを選択しました。これまでフィヨルドブートキャンプのテストはminitestだったため1から勉強する必要はあったのですが、RSpecは広く使われているようなので、今のうちに使えるようになっておいて損はないと考えました。RSpecは選んで良かったなと思っています。
プラットフォームは初めはHerokuを使おうと考えていましたが、Heroku有料化が発表されたこともあり、別のプラットフォームを含め検討しました。結果として、Hotwireはリージョンの影響が大きいため、東京リージョンがあるFly.ioを選択しました。
やって良かったこと
カンバンにIssueを細かく作成する
自作サービスを作りにあたり、GitHubにカンバンを作成して、初めの段階で技術検証・リソースDB設計からプロジェクト作成、リリースするまでの大まかなIssueをざっと登録していきました。
その後、自分のサービスに必要なことをザッと洗い出してIssue登録し、あとは思いついたり必要だと思った時に随時追加するようにしました。
そのおかげで、やったこと、今やっていること、これからやることが明確になり、少しずつでも進んでいる感覚ができたのでモチベーションを維持することができました。
この「やることを細かくする」ということは、フィヨルドブートキャンプで1番大事だったことかなと思います。「lsコマンドを作る」というプラクティスでもチーム開発でも、課題を書いてその中で必要なこと、やることを細かく分けていくことで、初めは雲をつかむような課題だったものに道筋ができるようになります。これはプログラミングに限らず、どんなことでも使える考え方で、とても重要なことだと思います。
Hotwireの導入
このアプリの最大の特徴です。冒頭で述べたとおり、ユーザー認証以外のメインの機能には全てHotwireを使用しています。
プロジェクト作成の序盤でHotwireを使ってチュートリアルをやっているうちに、Vue.jsを使ってやろうとしていたことがほぼできてしまうことがわかりました。ここでVue.jsの導入をやめてHotwireに絞って実装することにしました。
Hotwireの動きに苦しめられることもありましたが、これからHotwireを使用していくことが増えるだろうという中で、先に経験が積めたのは良かったと思います。
今回、参考にさせていただいた中で大変助かったのは以下のページです。
RSpecの導入
上でも書きましたが、今回新しい技術に1つチャレンジしてみようということでRSpecを選択しました。(Hotwireも入れたら2つになったかも…?)
フィヨルドブートキャンプのプラクティスはminitestを使用しており、そちらはだいぶ慣れていたので広く使われているRSpecをやってみたくなりました。幸い、番外編のプラクティスにRSpecがあったのでそちらを参考にしたり、Everyday Railsを読みながら動かしてみたりして覚えていきました。minitestと表記は違えど、基本的な書き方や考え方はそれほど変わらないと感じたので、あまり詰まらずに今回のアプリに導入できました。
ちなみに、テストを書いていると、毎回「楽しい!」と思います。特にシステムテストで自動で検証されていき全てパスすると達成感を感じて楽しいです。こういうテストや検証することが好きなのかな〜と思ったりしました。
苦労したこと
Hotwireの動きとDevise
Hotwireについては、まず使用しないで機能を実装→少しずつTurbo Frames化していくという流れで進めました。カレンダー機能としてSimple CalendarというGemを導入しましたが公式でHotwireでの使い方が示されており、こちらは問題なく導入することができました。
一方、ユーザー認証にはDeviseを使用しており、こちらは作成時点ではユーザー間で対応方法が示されているだけで本家の対応はまだされておらず、情報を探して不具合を潰しながら進めました。こちらはフィヨルドブートキャンプのメンターの方の記事や、Everyday Railsのサンプルアプリなどを参考にさせていただき、対応することができました。
時間の確保
自作サービス作成に限らず、フィヨルドブートキャンプ全般に渡って苦労したのが学習時間の確保でした。
新型コロナウイルスの初期から感染症担当となったこともあり、仕事をしながらフィヨルドブートキャンプを進めるのはそれなりに負担がある状態で、家族が寝てから学習を開始することが普通になっていました。自作サービスに入ってからはIssueを細かく作成したこともあり、一定のペースでできるようになったので学習習慣が完全に身についたかなと思います。苦労したことでもあり、自分にとって最大のプラスとなったことでしょうか。
おわりに
2020年8月にフィヨルドブートキャンプに入会して2年半、時間はかかってしまいましたが、自作サービスのリリースまで来ることができました。諦めずにここまで来られたのは、駒形さんや町田さんをはじめ、メンターの皆様、また、卒業生や受講生の皆様のおかげだと深く感謝しております。
フィヨルドブートキャンプの各プラクティスは順番も含めて凄く考えられていて、初めてRailsのプラクティスでRails newをして立ち上げた時に、これまでのプラクティスが繋がって感動したのを覚えています。チーム開発や自作サービスでは、これまで学んだことをフルに活用する必要があったので、そういった総合力がついたのではないかなと感じています。
卒業まで辿り着いて考えてみると、フィヨルドブートキャンプで得られたものとして、プラクティスをクリアするためにどう課題に取り組み、どう乗り越えてきたというところが1番大きいのではないかと思います。何が課題になっているか、何をどう調べ理解すれば良いか、そういった経験や考え方が身につき、自作サービスを作りきることで自走力がついたと実感できました。
卒業はゴールではなく、ようやくスタートラインに立つ資格を持ったということです。これからフィヨルドブートキャンプで得たものを活かして新しい道に進んでいこうと思います。ありがとうございました。
Fly.ioへRailsアプリをデプロイ
概要
フィヨルドブートキャンプの卒業課題である自作サービスをFly.ioにデプロイしたので手順をまとめました。
環境
- MacOS Monterey 12.6
- Ruby 3.1.2
- Ruby on Rails 7.0.4
- PostgreSQL 14.5
Fly.ioにした理由
当初、自作サービスのプラットフォームはHerokuを予定していましたが、2022.11.28に無料プランの提供を廃止するという発表があったため、別のプラットフォームも含めて検討しました。
Herokuのほか、Render、Railway、Fly.ioを検討対象にしていましたが、作成している自作サービスがHotwireを使用しているので、Regionの影響を大きく受けるのが判明しました。
【参考】Hotwireの良かった点、辛かった点、向いているケース、向いていないケース - 猫Rails
Heroku以外の、Render、Railway、Fly.ioの対応Regionsを調べたところ、一番近いRegionsは、Renderがシンガポール、Railwayは西アメリカ、Fly.ioが東京でした。
Fly.ioはRailsアプリをデプロイする記事あり問題なさそうだったので、Fly.ioで進めることにしました。
インストール・アカウント登録
公式ページのトップページGet Startedから導入手順に進みます。
まずはflyctlをインストールします。Homebrewがある場合は以下のコマンドでインストールできます。Homebrewについてはこちらにあります。
$ brew install flyctl
次にアカウントを登録します。以下のコマンドを実行します。
$ flyctl auth signup
ブラウザが起動してアカウント登録画面が表示されます。
EメールかGitHubのどちらかを選択できるので、今回はGitHubを選択しました。
GitHubの認証が終わるとクレジットカード入力画面が表示されるが、入力欄の下のリンクでスキップしました。 (注:スキップしたら設定ファイル作成時にエラーが出ました。後述しています。)
スキップするとDocsに移動するのでここで閉じてOK。
ターミナルにメッセージが表示されています。これでログインできました。
Waiting for session... Done successfully logged in as メールアドレス
次回ログインする場合は以下のコマンドでブラウザが起動し、ログイン画面が表示されます。
$ fly auth login
デプロイに必要なファイルを作成
次にデプロイに必要なファイルを作成します。以下のコマンドで表示される質問に答えていけば自動で作成されます。
$ flyctl launch
アプリ名を入力します
Scanning source code Detected a Rails app ? Choose an app name (leave blank to generate one):
リージョンを聞かれるのでそのままTokyo, Japan (nrt)で決定。
automatically selected personal organization: メールアドレス ? Choose a region for deployment: [Use arrows to move, type to filter]
ここでエラーが発生しました。
Error We need your payment information to continue! Add a credit card or buy credit: https://fly.io/dashboard/my-account/billing
クレジットカード情報を入れないと進めないようなので、公式ページのダッシュボードから入力して再度fly launchを実行。
以下の質問が出るので、全てNoで回答したら、またアプリ名から質問が始まりました。
? Overwrite "/Users/macbook-it/kyudo-training-log/.dockerignore"? ? Overwrite "/Users/macbook-it/kyudo-training-log/Dockerfile"? ? Overwrite "/Users/macbook-it/kyudo-training-log/lib/tasks/fly.rake"?
Postgresqlを使用しているのでYes。
? Would you like to set up a Postgresql database now?
無料枠で使いたいのでそのまま1番上を選択。
? Select configuration: [Use arrows to move, type to filter] > Development - Single node, 1x shared CPU, 256MB RAM, 1GB disk Production - Highly available, 2x shared CPUs, 4GB RAM, 40GB disk Production - Highly available, 4x shared CPUs, 8GB RAM, 80GB disk Specify custom configuration
するとDB情報やDATABASE_URLが表示されます。二度と見られないと書いてあるので、安全な場所に転記して残しておきます。
Save your credentials in a secure place -- you won't be able to see them again!
Redisは使用していないのでNo。
? Would you like to set up an Upstash Redis database now?
以下のメッセージが表示されます。これで初期設定が完了しました。
Your Rails app is prepared for deployment. If you need custom packages installed, or have problems with your deployment build, you may need to edit the Dockerfile for app-specific changes. If you need help, please post on https://community.fly.io. Now: run 'fly deploy' to deploy your Rails app.
デプロイ
次にデプロイです。以下のコマンドを実行するだけです。
$ fly deploy 【省略】 1 desired, 1 placed, 1 healthy, 0 unhealthy [health checks: 1 total, 1 critical] --> v0 deployed successfully
しばらく待つと完了するので、以下のコマンドでサイトを見ることができます。
$ fly open
ブラウザが立ち上がって表示を確認できました。
なお、URLはhttps://アプリ名.fly.devになります。
独自ドメインを使う場合の設定手順については、また記事にしようと思います。
再度デプロイする場合
コードを修正して再度デプロイする場合は、以下のコマンドを実行すればOK。簡単です。
$ fly deploy
参考サイト
2023年にやりたいこと
前回の記事で2023年の目標を書いたのですが、あまりにもあっさり書きすぎてしまったので、改めて今年やりたいことを書いていこうと思います。
書いておけば年末にどれだけできたか確認もできて良さそう。(フィヨルドブートキャンプの他の方のブログを参考にしてみました😅)
↓前回の記事
とりあえず項目をざっと挙げてみて、1つずつ詳細を書いていきます。
2023年にやりたいことリスト
とりあえずパッと思いつくのはこれぐらいでしょうか。
物欲はそこまでないので買いたい物は少なめです。それでは各項目について見ていきます。
仕事関係
フィヨルドブートキャンプを卒業する
まずは最優先事項である、フィヨルドブートキャンプの卒業。今は最終課題の自作サービス作成の中盤ぐらいなので、年明けから気合いを入れ直して進めていこうと思います。
転職する
次に卒業後は転職活動。条件は厳しいかもしれませんが、自分に合った所に入りたいです。前職で活かせる所は少ないかもしれませんが、コツコツ真面目にやることには長けているし、足りないものを見つけて改善していくことが得意です。どうでしょう?!(こっそりアピール)
RubyKaigiに行ってみる
フィヨルドブートキャンプでの卒業生の方達のRubyKaigi 2022の感想動画を見てとても楽しそうだったので、今年はぜひ現地に行きたいなと思っています。オンラインよりも現地の空気を肌で感じたい!
技術イベントに最低1つは参加する
現職の関係もあり、これまで全然できなかったことの1つ。これは時間的な余裕の面から考えて卒業・転職後になってしまうだろうなと思っています。でもまず初めのステップとして最低1つは参加したいです。
英語を勉強する
プログラミングを学習していると痛感するのが自分の英語力の足りなさ。フィヨルドブートキャンプに入会前は少しやっていましたが、入会してからは並行してやるのは厳しいなと思って休止しています。
最近はDeepL翻訳の凄さを実感してはいますが、ずっと翻訳し続けるのも手間だし、せめて文章が読めるぐらいにはなりたい所です。
スタンディングデスクを買う(必要があれば)
こちらは必要があれば欲しい物です。転職してリモートワークになった時に、スタンディングデスクの方が良いのかな?と思ったりしています。というかちょっと使ってみたいのでこれは買うかも。
新しいMacbookを買う(必要があれば)
今使っているのはMacBook air 2019で、フィヨルドブートキャンプのチーム開発のデモで動きが遅くて待たせてしまった記憶があるので、転職して必要であれば買いたいです。転職先によっては支給されることもあるのかな?
大きいモニターを買う(必要があれば)
今は24インチのモニターとMacBookのダブルモニターですが、32インチぐらいのが欲しいな〜と思っています。これは仕事との兼ね合いで本当に必要であれば、という感じになりそうです。
弓道関係
審査を2回受ける
昨年、1つ上に上がったので、次の段に挑戦したいです。
今までは遠征していましたが、転職していると時間的な都合もありそうなので、近場で審査会があるところで日程が合えば受審する感じになりそうです。
全日本選手権に挑戦する
全国大会の最高峰で全日本選手権という大会があります。
出場するにはまず県の選考会で選ばれる必要があるので、その県の選考会に挑戦します。
弽(ゆがけ)を買う
弓を引く時に右手につける革のグローブのような物です。こちらは夏に手型を取ってオーダーしてあるので、春までには完成しそうです。
弓を買う
一昨年に注文した竹弓です。弽は自分に合った物が1つあれば十分ですが、弓は破損のリスクもあるし、竹弓は季節によって歪みも出たりするので何張かを調整しながら使用する必要があります。
また、竹は自然素材なので、出来上がってからしばらくは慣らしながら引いていくため、ちゃんと使えるようにするのにある程度時間がかかります。
今のレギュラーの竹弓は2〜3張あるのですが、次のレギュラーにすべく注文した竹弓になります。こちらも春ごろ完成する見込みです。
生活関係
運動の習慣を定着させる
弓はほぼ毎日引いているので、それ以外ということで。
11月中旬ぐらいから、朝起きたらバーピーをするというのを続けています。バーピーとは、ジャンプ→スクワット→腕立て→ジャンプ→…を続ける運動です。
最終的にはHIIT(High Intensity Interval Training:高強度インターバルトレーニング)の一種である「タバタ式トレーニング」、20秒やって10秒休む✖️8セットをできるようにするのを目標にしています。HIITは心肺機能を高めるのが主目的ですが、細胞が活性化したり集中力が上がったりする運動らしいので、最初は5回から始めて少しずつ回数を増やしていった結果、今は20秒6セットができるようになりました。
高強度と名のつく通りやった後はキツイですが、時間対効果の高い運動でもあるし、フルセットでできるようになるのが目標です。心拍数をどれだけ上げられるかがキモなので、慣れてきたら回数を増やすか強度を上げる必要は出てきそうです。
瞑想の習慣を定着させる
こちらも11月中旬から続けています。マインドフルネスってやつです。これも運動と一緒に朝のルーティーンに入れているものですが、頭の中をスッキリさせたり集中力や記憶力を上げたりする効果があるそうです。
手始めに1分から始めて現在は2分で続けています。10分はできるようになりたいなと思うので、こちらも少しずつ時間を長くしていく予定です。
朝型の生活に変える
すっかり夜に学習をするスタイルになってしまっているので、どこかで切り替えて朝型の生活にしたいです。
これも一気に早起きにして継続するのは大変なので、少しずつ早くしていくのが良いのかなと思っています。1週間に1分ずつとか…😅
家族旅行に行く
毎年夏休みには家族旅行に行っているので、こちらは生活が変わっても絶対に続けたいです。
コロナの状況もありますが、2泊3日ぐらいで遠出したいです。個人的には沖縄か北海道に行きたいんだけどな〜。
まとめ
以上、2023年にやりたいこと、欲しい物を書いてみました。
すでに年末から始めているものもありますが、今年の終わりにどうなっているか楽しみです。
習慣化について
ちなみに、習慣化をしやすくするためには、「最初は心理的なハードルを限りなく低く設定する」ということが大切らしいです。
運動やダイエット、禁煙など、いきなりドカッと始めてしまうとすぐに続かなくなってしまうのは身に覚えのある方も多いかもしれません。
そのため、自分は本当に少しの時間や回数から始めて心理的な抵抗がなくなってきた頃に負荷を上げるようにしています。
また、すでに習慣となっているものに新しい習慣をくっつけて流れにした方が習慣化しやすいという話も聞いたので、現在は「起床→お手洗い→洗面→瞑想→目標確認→バーピー」という流れで実施しています。
全部で10分前後なので大した時間もかかかないし、一つ終わったら次、次、という風に進むし、心理的ハードルも下げた内容なので半分自動化してやっているような感じになっています。
この調子で良い習慣を増やしていったら年末にどんな習慣が身についているのか、これもちょっと楽しみにしてます😁
2022年の振り返りと2023年の目標
久々にブログを書きたくなったので、2022年の振り返りと2023年の目標を書いていこうと思います。 フィヨルドブートキャンプを初めて300日経った時に一回振り返ってブログを書いています。
あれから1年半…ようやく最終課題の「自作サービスを作る」に入り、終わりが見えてきています。 もっと早く終わると思っていたけど、なかなか思うように進まずにようやくここまで来た感じです。
また日報をざっと見返しながら、2022年は何をやってきたのか振り返ります。
2022年の振り返り(フィヨルドブートキャンプ)
1/2〜1/17
JavaScriptのプラクティスの途中から始まった2022年。作り途中のnpmを仕上げていきました。 作ったnpmはこちら。ランダムに与えられた4つの数字を+ー✖️➗で10を作るというミニゲームです。 今見てみると最高で74DLだったのが驚き。
1/12-2/15
Vue.jsのプラクティスを進める。人間ドックが1泊2日で、PCを持って行って部屋でずっとVue.jsの学習をしていた気がします。
2/16-3/2
ついにチーム開発のプラクティスに入りました。フィヨルドブートキャンプでは、みんなが使っているフィヨルドブートキャンプのWebアプリのスクラム開発していくというプラクティスがあります。まずはチーム開発に入るためのスクラム開発についての学習と開発参加の準備をしました。
3/2-8/28
チーム開発開始。Issueごとにポイントがあり、20ポイント分マージされたらチーム開発は卒業になります。初めは簡単なIssueで慣れた後に少しずつ難易度が上がっていきます。ついていけるか不安でしたが、やってみると大変ではありましたが何とかなったような感じです。
序盤で原因不明のJavaScriptエラーに悩まされたのと仕事が忙しくなったのもあり、同じIssueをずっとやっていました。レビュー依頼が来ていましたが対応する時間や精神的な余裕がなく、遅れた挙句キャンセルしてしまったのは大変申し訳なかったと思います。ペアプロで一応は対処できたましたが、もう少し早くお願いすれば良かったです。 あとは無理そうなら早めにレビューを断る勇気もあって良かったかもしれません。結局迷惑をかけてしまうことになってしまうので、見通しが悪いと正直に伝える勇気があれば良かった。いま見返してみると、他のIssueを進めながら2ヶ月ちょっとこのIssueをやっていてもったいない感じ😓
終盤ではGood First Issueのモブプロに参加して、自分が詰まった所、テストやPR、レビュー依頼の流れなど、これまでやってきた中で得たものを伝えることができました。 通常は2〜3ヶ月で卒業らしいですが、仕事をしながらで思ったように時間が取れず、なんだかんだで半年かかってしまいました。
5/28-9/5
チーム開発が半分を過ぎたあたりから、卒業課題である自作サービスを考え始めましたが、ここからすぐチーム開発でいっぱいいっぱいになってきたので、間が飛び飛びになりながら少しづつ進めていきました。チーム開発が終わったあたりから本格的に自作サービスに取り組み始めました。エレベーターピッチ、ペーパープロトタイプを作成し、DBやURI設計、技術検証をして準備を進めていきました。
9/14-現在
チーム開発も終わり、自作サービス作成の下準備も大体終わったタイミングで自作サービスを本格的に作り始めました。3ヶ月半経って、現在は自作サービスのデザインが大体終わり、細かい動作を修正しているところ。テストも同時に書いていく余裕がなかったので、2023年はテストを書く所から始まる感じです。
2022年の振り返り(仕事)
仕事面は引き続きコロナに振り回される日々。これは2020年のフィヨルドブートキャンプに入会した時の状況とほとんど変わっていません。年内ででっかい仕事の段取りは終わったので、あとは流れを見守るのみ…。新しい仕事が振られてメイン担当になってしまったので余裕はあまりありません😢
2022年の振り返り(弓道)
高校からずっと続けている弓道ですが、2022年は大きな進展がありました! 審査会で合格し、1つ上に上がることができました!前の段からだいぶかかったので嬉しかったです。
2023年の目標(フィヨルドブートキャンプ・仕事)
これはもちろん卒業!年度内には絶対に卒業したい! 自分の後から入会した方が次々に卒業して新しい道に進むのを見てきたので、そろそろ自分の番だぞ!とひそかに思っています😅 そのまま新しい道に自分も進んで行きたいと思っています。
2023年の目標(弓道)
次の段に挑戦していきたいと思います。1つ上がるまでだいぶかかっているので、次はどうなるか想像がつきませんがコツコツ頑張っていきたいです。 あとは全日本選手権の県代表を目指して精進していきます。こちらを目指して頑張れば昇段は見えてくると思うんですが、道のりはなかなか厳しい感じです。でも頑張る!!
今年もよろしくお願いします
弓道を高校からずっと続けられているように、好きなものはちょっと大変でもやり続けられる気がします。 フィヨルドブートキャンプも入会して2年半。諦めずに続けられているのは、入会時に思ったこともありますが、やっぱり自分に向いているからなのかなと思っていたりもします。 今年は新しい道に進めるように、まずは卒業して自作サービスをリリースできるよう励んでいきます!